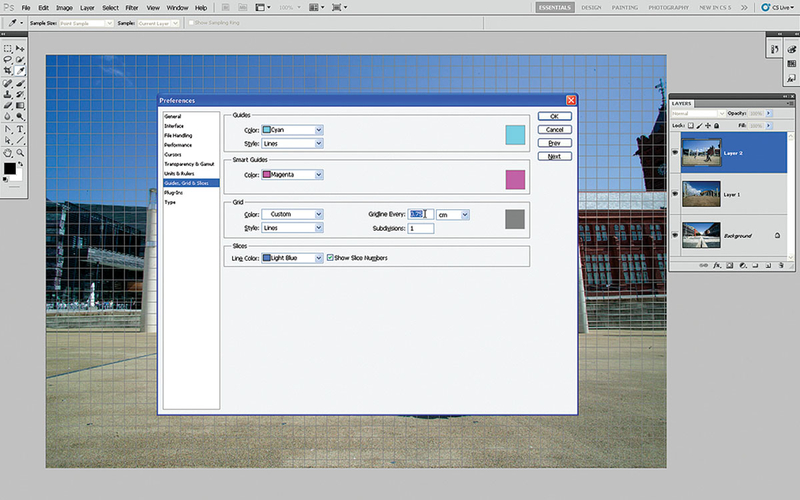
Tnijcie i dzielcie rzeczywistość, by spotęgować wrażenie miejsca i czasu. Kolaż ze zdjęć będziecie mogli zrobić używając Photoshopa CS lub nowszego. W ciągu 30 minut połączymy kilka fotografii i stworzymy ciekawy nowoczesny kolaż za pomocą siatki.
|
Kolaż
|
Czym jest kolaż?Kolaż nie musi być mieszanką poszatkowanych zdjęć. To tradycyjne określenie może się odnosić do mieszanki różnych nośników obrazu, takich jak powycinane fragmenty gazet, skrawki opakowań. Słowo "kolaż" pochodzi z francuskiego i określa klej, ale Photoshop uwalnia nas od bałaganu, rozlanego kleju, zniszczonych zdjęć i pozwala na łatwe manipulowanie obrazami i tworzenie interesujących obrazów w komputerze. |
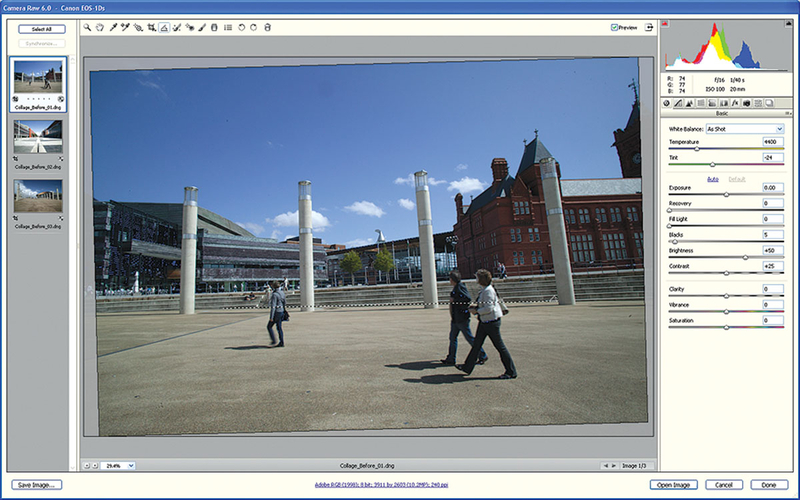
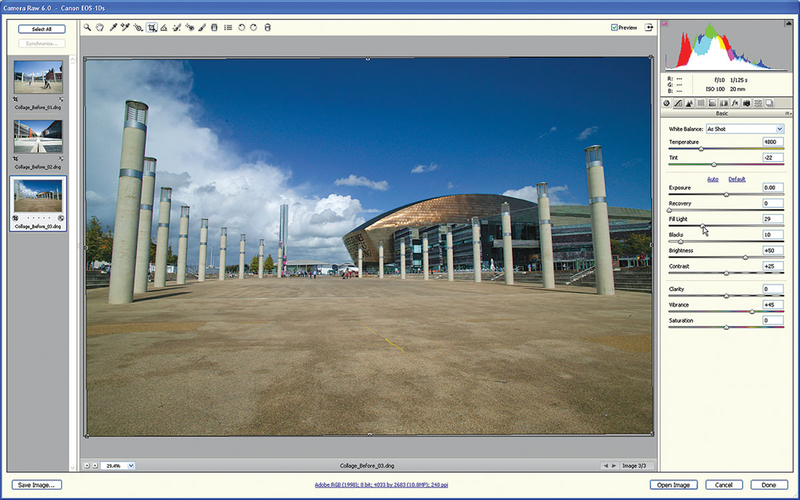
Połączenie kilku zdjęć i stworzenie z nich ciekawej kompozycji jest świetnym pomysłem na pokazanie przemijającego czasu i przestrzeni. Korzystając z opcji wielokrotnej ekspozycji, można za jednym przyciśnięciem migawki zrobić dwa lub więcej ujęć. Ludzie spacerujący przed obiektywem mogą zostać przez aparat złapani w innych miejscach kadru, tworząc rozmazujące się smugi, tzw duszki.
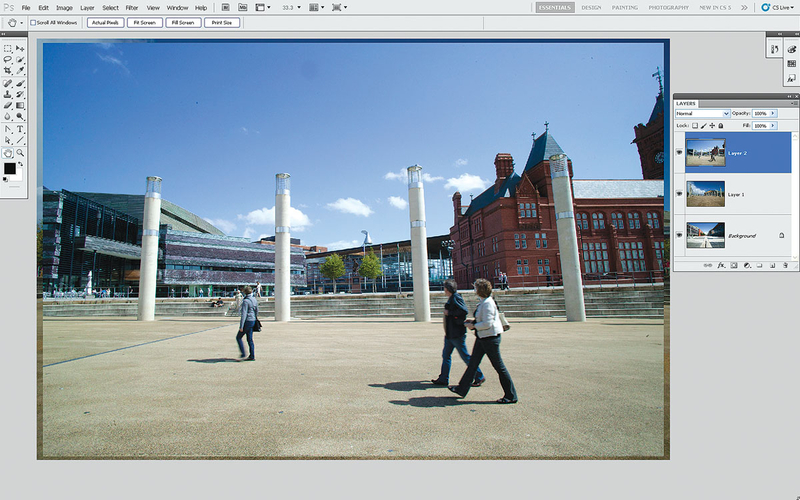
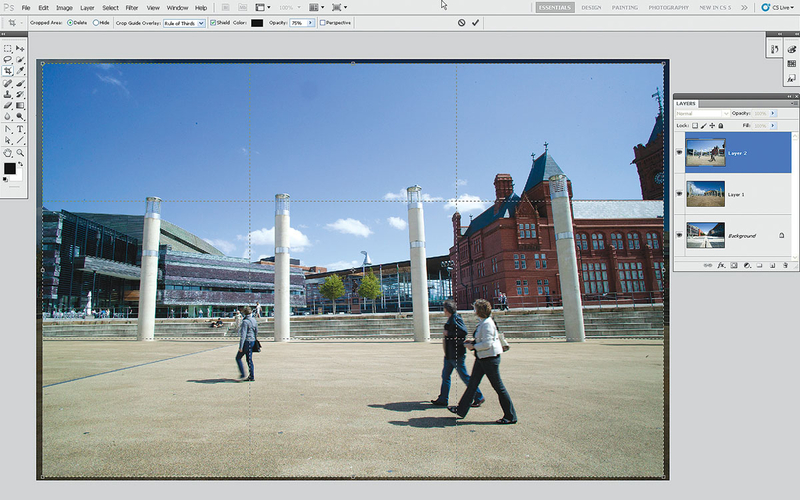
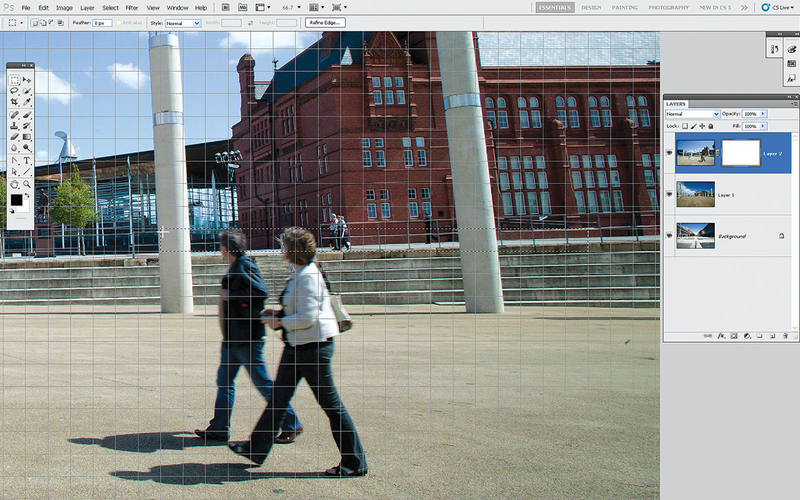
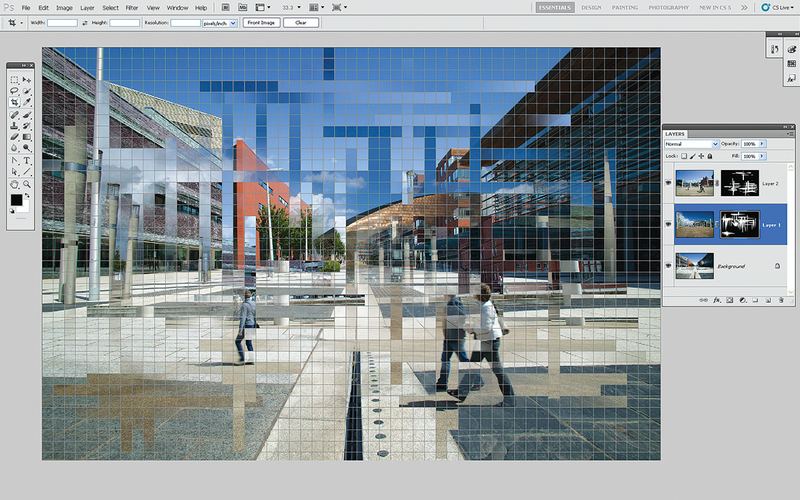
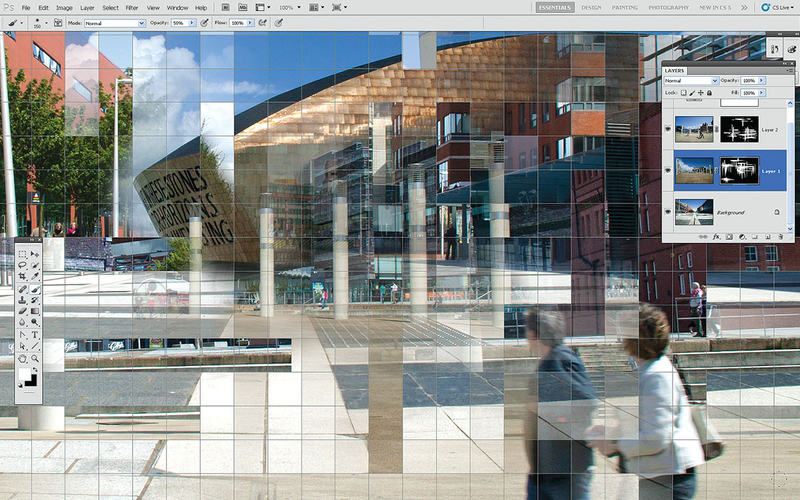
Możemy, bazując na takiej koncepcji, stworzyć obraz będący połączeniem kilku różnych ekspozycji. Korzystając z narzędzia prostokątnego zaznaczenia i masek warstw, możemy ukryć fragmenty niektórych zdjęć, by odkryć szczegóły z innych ujęć (zamiast delikatnego mieszania warstw można zrobić bezpośrednie przebicie zdjęć przez siebie).
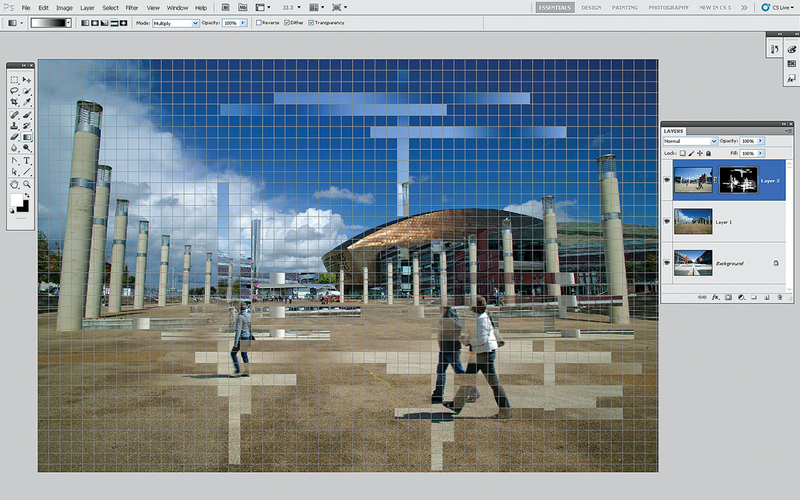
Można stworzyć w ten sposób ciekawy kolaż, który wygląda bardzo intrygująco. W rezultacie otrzymuje się obraz podobny trochę do rozpikselowanego zdjęcia, które zostało nieprawidłowo przetworzone przez program do edytowania zdjęć; musimy przyznać, że dodaje to zdjęciu wyjątkowego smaczku.
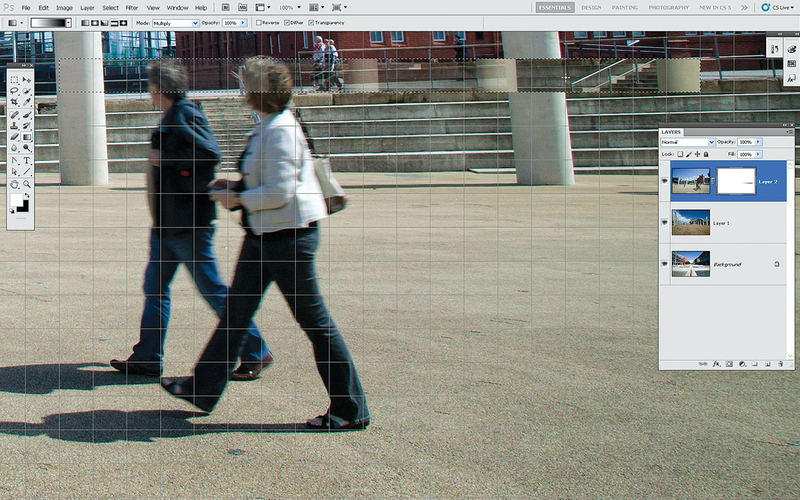
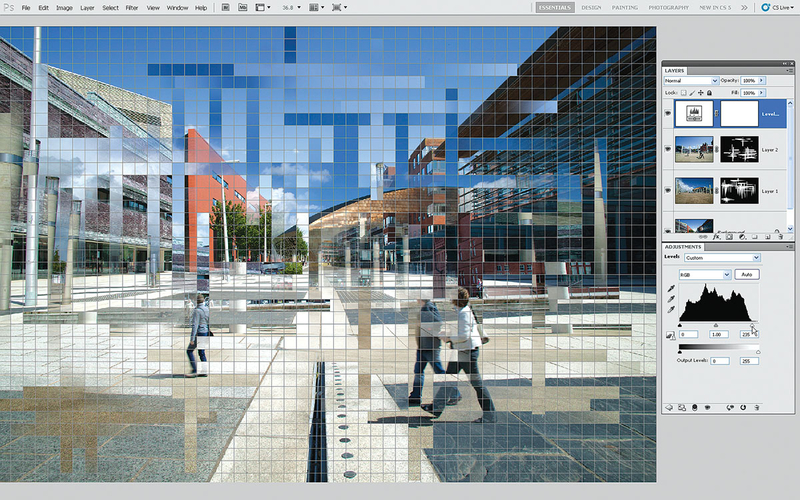
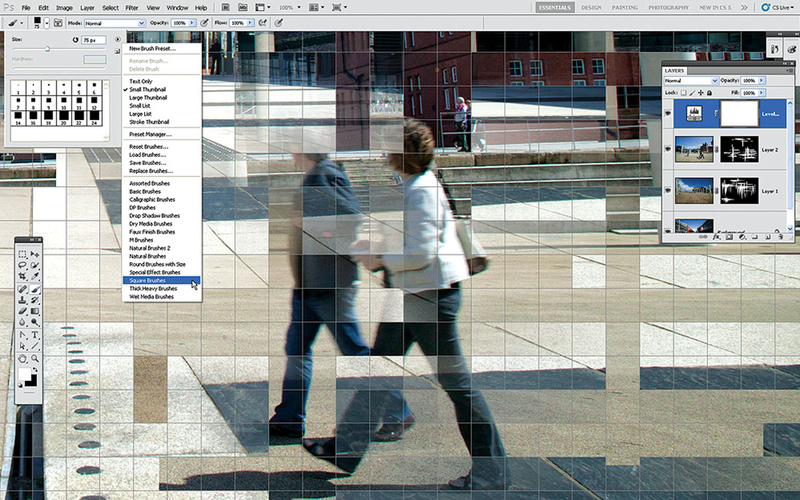
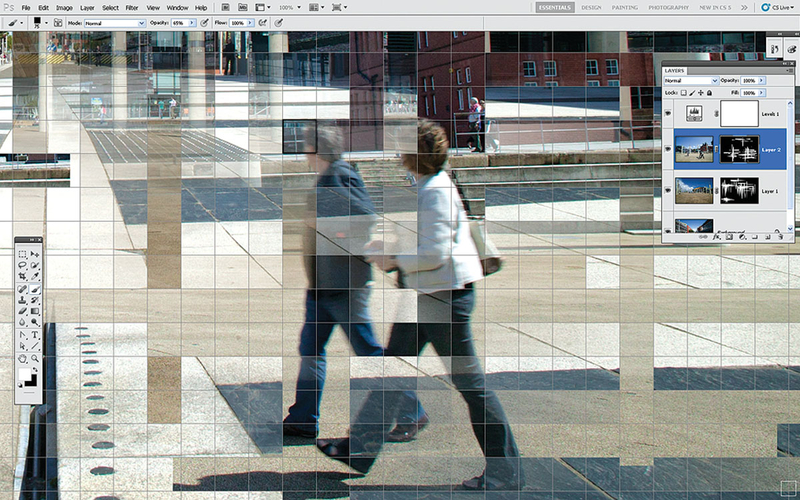
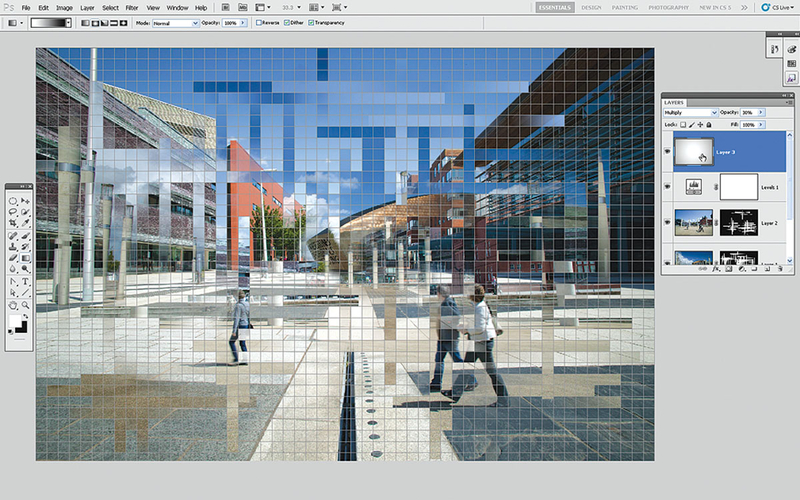
By połączyć fragmenty kolejnych warstw w bardziej losowy i naturalnie wyglądający sposób, skorzystamy z Gradientu oraz mieszania warstw. Dzięki temu każdy wycięty prostokąt będzie miał unikalny charakter i będzie bardziej interesujący w ostatecznej wersji kolażu.
Tryb mieszania warstw sprawia, że jaśniejsze piksele górnej warstwy stają się prześwitujące i odkrywają detale warstwy poniżej. Ciemniejsze piksele górnej warstwy pozostają niezmienione. Umożliwia to tworzenie ciekawego efektu winiety. Opcje mieszania warstw można kreatywnie wykorzystać przy łączeniu warstwy obrazu z obrazem zawierającym strzałki, kreski czy swobodne muśnięcia pędzlem.